Mit Windhawk, lassen sich viele Änderungen an Windows leicht durchführen, da wo aber andere Plugins aufhören, fängt der "Windows 11 Taskbar Styler" erst an...
Ich möchte kurz erklären wie das "Windows 11 Taskbar Styler" - Plugin von WindHawk funktioniert, und wie man damit den Try kleiner machen kann, ganz so wie im Bild zu sehen.
Vorraussetzungen
Klar, man benötigt Windhawk und dazu das Plugin "Windows 11 Taskbar Styler" welches man in Windhawk installiert.
Modifikation
Im Reiter "Einstellungen" fügt man folgendes hinzu:

nach dem Speichern sollte es sofort funktionieren. Getestet habe ich mit Windows11 23H2. Wenn es Probleme mit einer anderen Version gibt, dann bitte in die Kommentare schreiben.
Eigene Modifikationen erstellen
Nun fragt sich sicherlich der ein oder andere wie man darauf kommt:
Als Werkzeug zum herausfinden der notwendigen Modifikation, sollte man erstmal ein wenig Erfahrung mit CSS oder mit Xaml von Microsoft besitzen. Nur so hat man eine Vorstellung davon, wie das Oberflächendesign funktioniert, und an welchen Stellschrauben man drehen muss. Als zweites benötigt man noch ein Tool vom Entwickler von Windhawk, nämlich den UWPSpy, welcher in der Lage ist UWP (und WinUI3) Apps schematisch darzustellen, und auch in Echtzeit zu manipulieren. Das Tool bekommt man hier:
https://ramensoftware.com/uwpspy
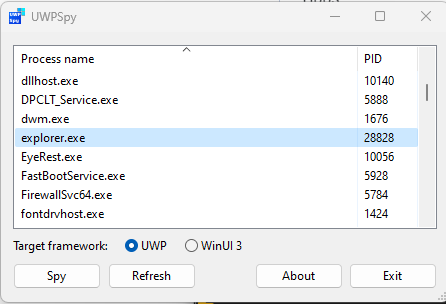
Nach dem starten, möchte der UWPSpy erstmal das Programm wissen, welches man untersuchen möchte. Jeder Admin weiß es: Die Startleiste gehört natürlich dem Windows Explorer.

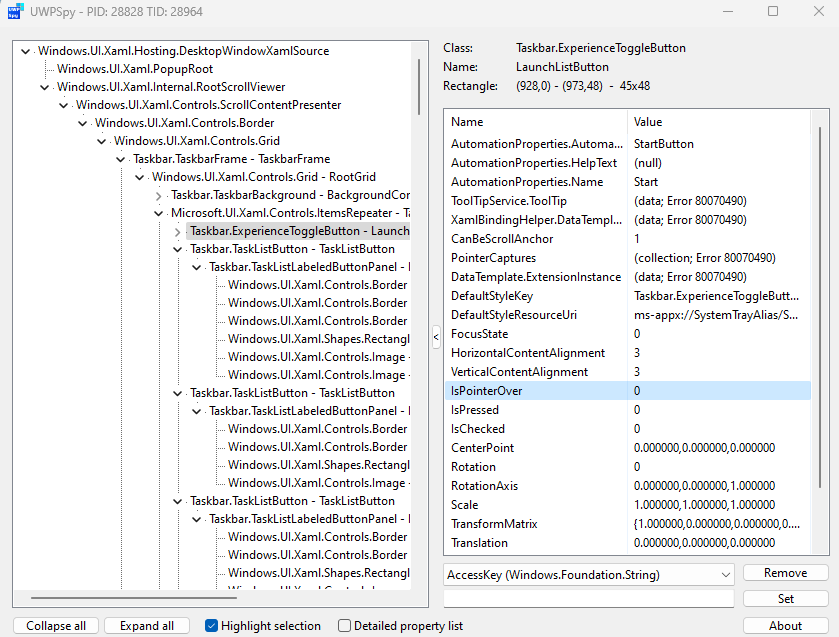
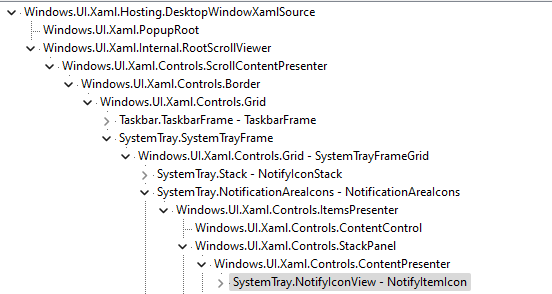
Nach dem drücken auf "Spy" sieht man ein Fenster mit etwa folgendem Inhalt:

Hier könnt Ihr also die Stelle finden, welche euch interessiert. In meinem Falle war es ein einzelnes Element in der Traybar, zu finden unter:

Man sucht, indem man darauf achtet, wo das Programm auf dem Windowsbildschirm ein Bestandteil (Control) markiert. Nun wie beschreibt man nun dem Plugin diese Stelle?
Der Eintrag den man angibt funktioniert wie ein Filter, man gibt also einfach den Klasse des Objektes an. Das es nicht zu Verwechslungen kommt kann man aber auf den Elterneitrag, und auch einen etwaigen Namen angeben.
Target
Klasse in das Plugin eintragen:
Es handelt sich hier um den vorderen Teil welcher durch Bindestrich abgetrennt ist, im obigen Beispiel also "SystemTray.NotifyIconView". Diesen kann man oben rechts im Tool herrauskopieren, muss in also nicht abschreiben. Wichtig zu beachten: es zählt die Groß/Kleinschreibung. Außerdem muss der "." durch ein ":" ersetzt werden. Also im Endeffekt: "SystemTray:NotifyIconView". Was wäre das Leben ohne Bugs, auch hier scheint dem Autor einer untergekommen zu sein: Der Teil vor dem Doppelpunkt muss klein geschrieben werden, also: "systemtray:NotifyIconView". Sollte der Name mit "Windows.UI.Xaml.Controls" beginnen, so kann man diesen Teil weglassen.
Name in das Plugin eintragen:
Einige Elemente, wie auch dieses haben einen Namen, der Teil hinter dem Bindestrich also: NotifyItemIcon. Diesen kann man ebenso oben rechts im Tool herrauskopieren, und muss mit "#" angefügt werden. also das obige "SystemTray.NotifyIconView - NotifyItemIcon" lässt sich übersetzen in: "systemtray:NotifyIconView#NotifyItemIcon"
Elternteil im Plugin angeben:
Möchte man nun noch das Elternteil angeben, um die Auswahl weiter einzuschränken, dann erfolgt der Elterteil im Format: [Elternelement] > [Element]. In unseren obigen Beispiel könnte man also auch "ContentPresenter > systemtray:NotifyIconView#NotifyItemIcon" schreiben. (wie oben geschrieben "Windows.UI.Xaml.Controls" kann man weglassen)
Styles
Die Styles werden ganz einfach im Format [Name]=[Wert] angegeben. Man sucht sich also den Style-Wert herraus den man ändern möchte. In meinem Falle habe ich in der detailierten Eigenschaftsliste gesehen, das dem "NotifyItemIcon" ein "MinWidth" von 32px zugewiesen war. Diesen Wert habe ich auf 25px geändert.